AI - Powered Design to Code

AI - Powered Design to Code
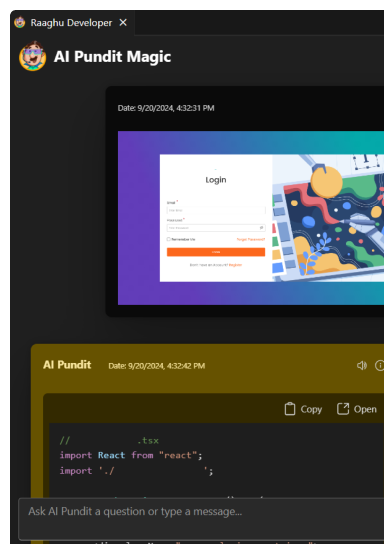
Transform your designs into production-ready React code effortlessly—just provide a URL or attach your files.
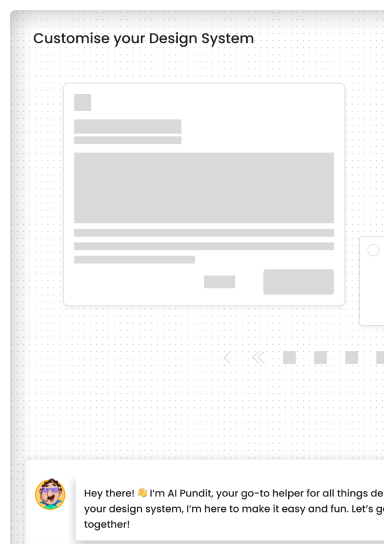
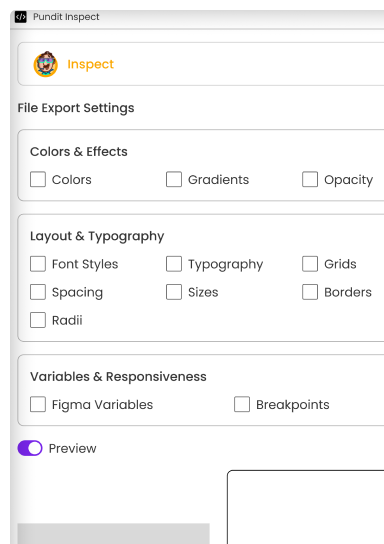
Leverage AI Pundit to create custom design systems tailored to your application needs.
Preview & apply real-time visual changes directly, making the design-to-code transition seamless.
Empower different users with specialized tools to accelerate workflows, driving higher Developer Velocity Index (DVI).

Access and integrate plugins as per requirements, optimizing your development process

Choose from multiple code options generated by AI to create the perfect UI for your needs.

Choose from multiple code options generated by AI to create the perfect UI for your needs.

Figma plugin to convert designs into data

VS Code extension for Figma to code conversions and bug fixes.

API for generating code snippets via Raaghu Portal.