Raaghu Toolkit
Boost productivity by 3x with a suite of tools that streamline coding, debugging, and deployment
Boost productivity by 3x with a suite of tools that streamline coding, debugging, and deployment
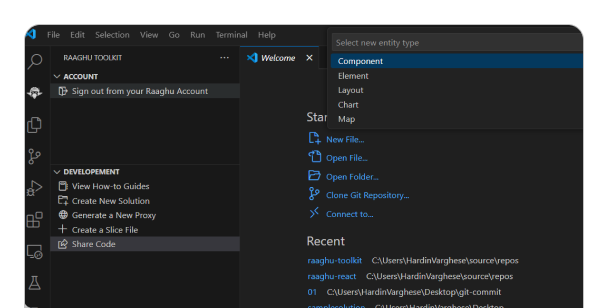
It's a special VS Code command that provides a step-by-step guide, demonstrating the extension's features and capabilities.

This command is useful for creating a new Raaghu-based solution using a graphical interface within VS Code.

We generate service proxies that simplify client-side interaction with your HTTP APIs. User-friendly validations provide instant feedback on potential issues.

This command generates a slice file to enhance state management within your project.

The user is redirected to the official Raaghu documentation. Additionally, a separate menu is provided for CLI commands, offering direct links to their respective documentation.

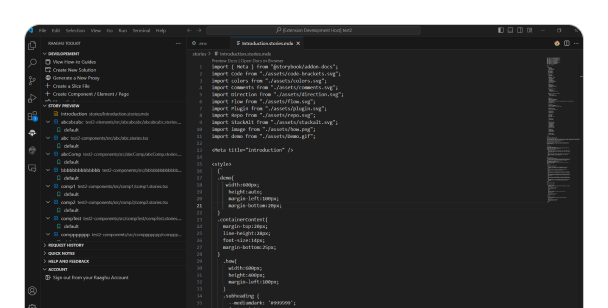
Preview your stories directly in Visual Studio Code. Our extension now includes a "Story Preview" section for easy access and management.

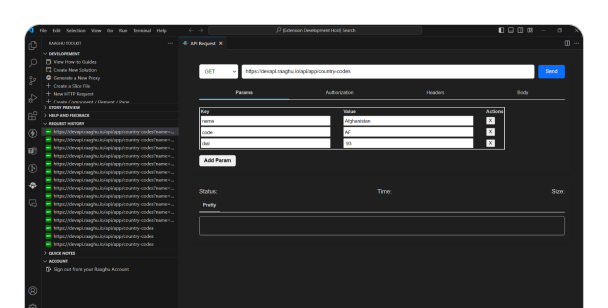
With Raaghu Toolkit, you can easily test APIs and check responses directly within VS Code—no need for third-party tools. Stay focused in one place and streamline your workflow.

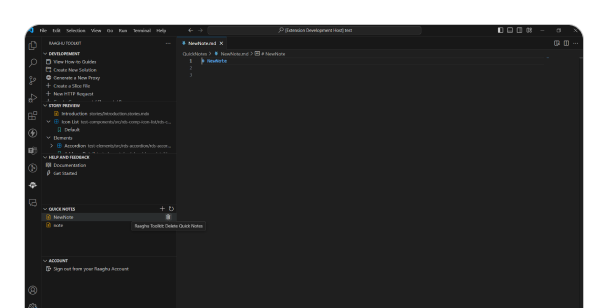
Create and delete personal notes directly within your Project or Custom Location files using our extension. Access Quick Notes through the Side Nav or Top Nav for easy management

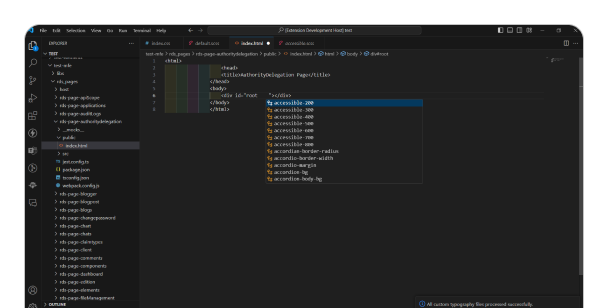
Raaghu Themes now offers in-editor color and typography suggestions. Simply type your desired style, and our extension will provide recommendations directly within Raaghu Toolkit.

Browse and preview your Storybook stories directly in your editor. Quickly access all stories and effortlessly jump to their source.

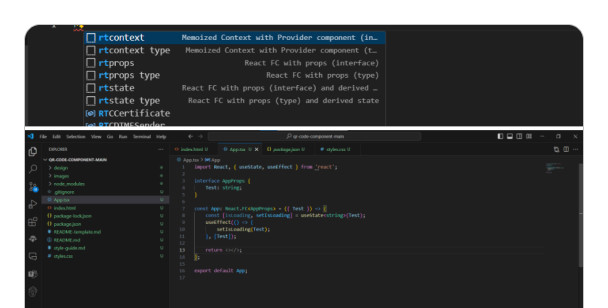
Our extension now offers React code snippets. Generate boilerplate code for tsx and jsx files with ease. Start your projects with pre-built structures.

This feature uses a React component to display API endpoints in Swagger UI within the extension.
